在线av 中文 磋商标明,那些优秀的原型联想都具备这5个特征
发布日期:2024-10-05 01:00 点击次数:121

优秀的原型联想,不光是我方和关联东说念主员看起来沁人心腑,在团队疏通、互助时也能普及使命后果在线av 中文,兑现领会。这篇著作,作家共享了优秀的原型的五个特征,快来望望你的原型是否允洽条目吧。

原型是一个产物的模子,通过制作这么的一个模子大要让群众直不雅感受产物的功能,让团队成员、神色关联东说念主了解产物的概貌。原型制作的横暴,径直影响群众对产物的意志与交融,影响着需求传达的准确性。
原型率领着联想、开发与测试的使命设施,从而迤逦影响了产物的最终质料。因此,联想一份高质料的原型,对通盘这个词神色使命而言至关攻击,是以咱们有必要奋力将原型联想得更好。
咱们磋商了大量的优秀联想案例,发现那些优秀的原型都具有以下5个特征:长入的联想尺寸及布局结构、优雅的配色决策、明确的翰墨模范、高效的母版联想、苍劲的组件系统。一份好的原型看上去给东说念主的嗅觉等于轻易、明了、整王人整齐,页面之间的逻辑关系也很明晰明了。
底下咱们就来分析这5个特征:
特征一:细目联想尺寸及界面布局
不管是联想转移端页面,如故PC端页面,咱们最初都需要细目好页面的联想尺寸,泛泛转移端页面的联想尺寸为375(宽度) x 667(高度),在Axure RP9的版本当中,通过页面样子,咱们不错凭证联想需要或者演示开采的分辨率采选合适的转移端页面尺寸。如若是PC端页面,宽度一般诞生为1024,高度泛泛不上限。

这里要点诠释下PC端的联想尺寸,细目结束页面尺寸,接下来咱们需要凭证产物需求来细目页面的联想版式以及界面布局,从横朝上看将页面需要分红几个版本,每个版本之间的留白罅隙是些许,这些都需要长入。
在联想PC端页面的技艺,凭证栅格系统的联想原则,从横朝上将页面切分为24个方块,这么便于界面的布局,不管是两等份、三等份、四等分、六等分都不错闲适联想条目。每个版本之间的罅隙一般为6px、8px、10px、12px、14px,不管采选什么样的罅隙尺寸,都要提神每个版本之间的留白罅隙要保持相配。
不管是联想转移端页面,如故PC端页面,咱们最初都需要细目好页面的联想尺寸,泛泛转移端页面的联想尺寸为375(宽度) x 667(高度),在Axure RP9的版本当中,通过页面样子,咱们不错凭证联想需要或者演示开采的分辨率采选合适的转移端页面尺寸。如若是PC端页面,宽度一般诞生为1024,高度泛泛不设上限。

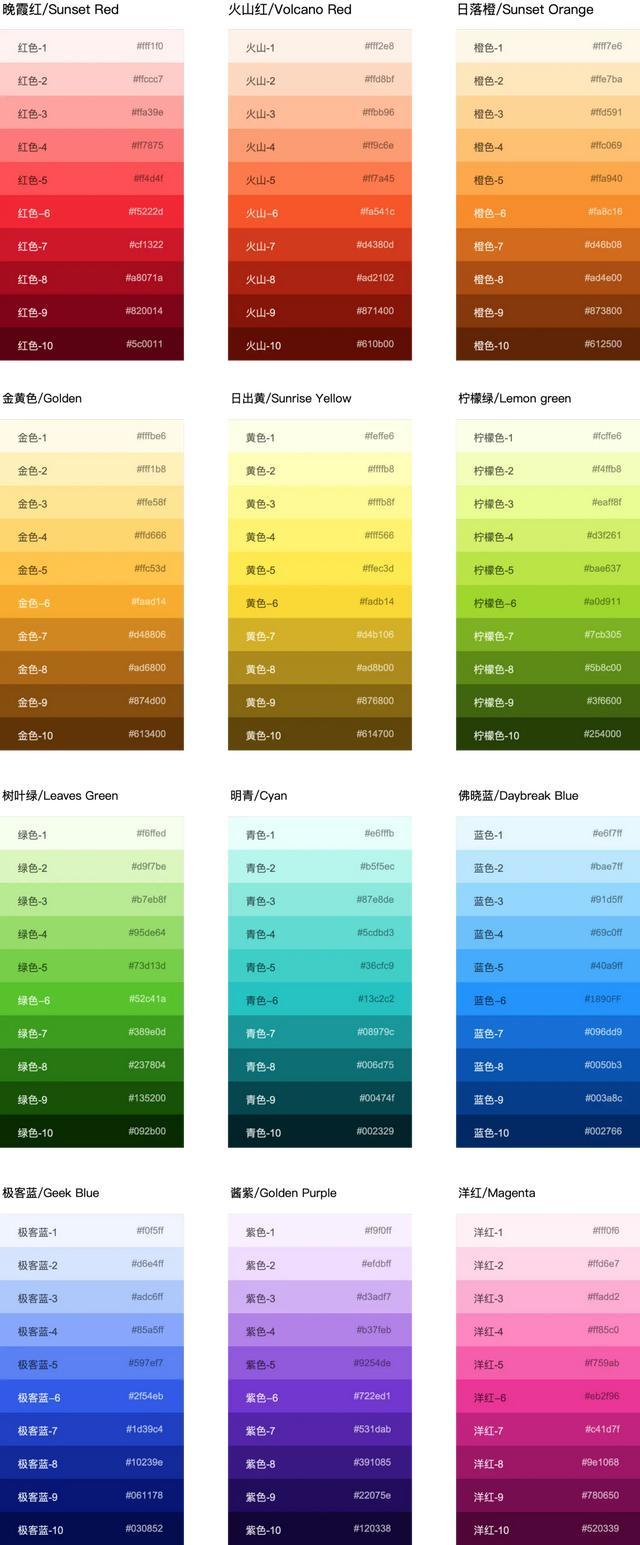
特征二:明确产物色彩
联想模范中还要防卫用色的长入。
最初细目产物的品牌色,品牌色即为产物的主色彩,主色彩泛泛只可有一个。
细目了主色彩,还需要细目两个补助色,一个产物的用色最佳不要跨越3种颜料,尤其是吞并个页面的颜料更不应跨越3种,磋商标明吞并个页面的颜料跨越3种以上,页面给东说念主的嗅觉就会以为重大,让东说念主办不住要点信息。品牌的logo、操作按钮、以及导航等应使用主色彩,攻击的翰墨信息应使用主色彩。次要的操作按钮、页面的情景信息、部分教唆信息不错使用补助色。吞并个按钮的不同情景,不错使用吞并色系的不同浅深度或宽裕度来分别情景。
长入用色,不错让原型看上去更轻易,幸免出现五彩斑斓的黑、或者让东说念主头晕眼花的配色决策。颜料模范的筹画主要用于向用户传达长入的视觉不雅感,一眼就大要记取产物的颜料。
天然有些产物司理、交互联想师可能更倾向于短长灰这种经点配色,最终的配色决策会交由视觉联想师来细目,但即便使用短长灰也要防卫用色的长入,吞并个联想元素在不同的页面之间要保持用色的长入。

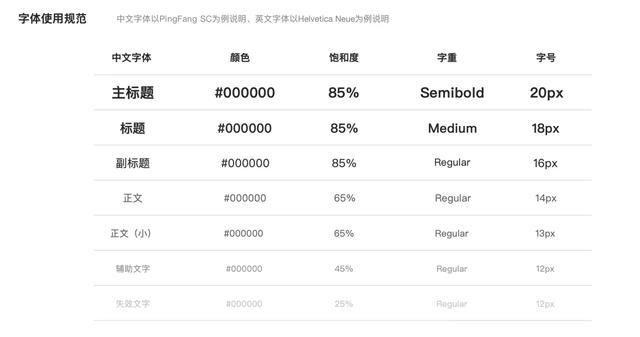
特征三:细目翰墨使用模范
产物信息是由翰墨、图片和视频传达的,而绝大部分的信息又是以翰墨手脚载体。因此,在进行产物原型联想,咱们也需要认证磋商下翰墨的使用。
最初,咱们需要细目翰墨的字体,和颜料的模范相通,字体的使用最多不应跨越3种,能使用吞并种字体天然是最佳的。
中翰墨体推选群众使用PingFang SC、Langting SC、Microsoft YaHei,英翰墨体推选使用Helvetica Neue、Symbol、Arial。
凭证翰墨信息的攻击程度、翰墨类型,所使用的字号亦然不同的,泛泛,越攻击的翰墨信息使用的字号也越大。
大部分的翰墨尽量使用吞并个颜料,这里推选纯玄色#000000,不同类型的翰墨不错使用不同的宽裕度来进行分别。
底下这两张图,整理了欠亨类型的翰墨使用的翰墨大小、翰墨颜料。

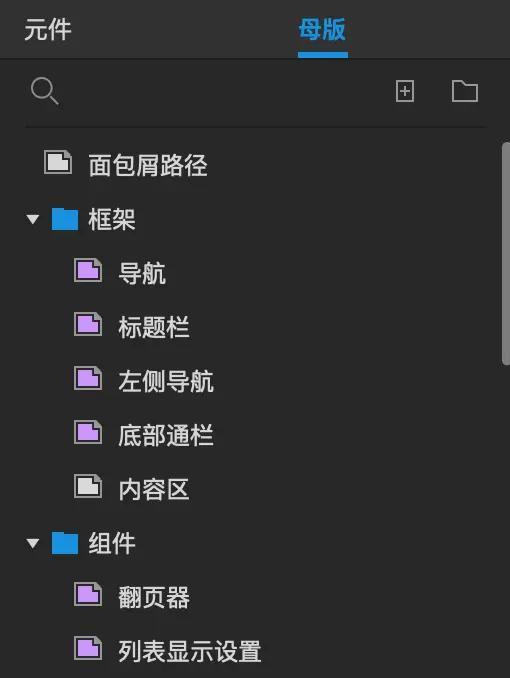
特征四:善于使用成母版
吞并个产物原型联想当中,咱们不错将一些使用率较高的组件、模板诞生为母版,如页面导航、著作列表、商品列表、页头、页尾、表格、种种表单等都不错诞生为母版,下次使用,径直从母版中拖拽。
养成使用母版的邃密风俗,不错大大的普及咱们的联想后果。凭证使用需求的不同,不错将联想本色转机为不同类型的母版。
色综合母版类型分为三种:固定型母版、率性型母版以及脱离型母版。
固定型母版,泛泛位置是固定好的,不行东说念主为的蜕变位置,如页头、App的底部导航等;
率性型母版,在援用的技艺,不错无邪修改位置,这类型的母版亦然使用最平庸的母版;
临了一种等于脱离型母版,这种母版与前边两种母版最大的区别等于在援用页面中修改它的本色,而不会影响到原母版的本色,就好像是脱离了子母关系。
另外两种母版, 如若在援用页面中进行修改,则会同步修改原母版的本色,他们之间保持了一种独特的子母关系。

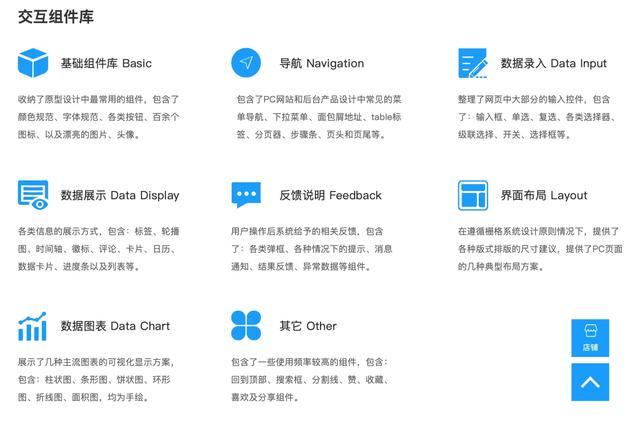
特征五:诞生完善的组件库
跟着参与的联想神色越来越多,咱们会发现存些联想元素在好多不同的产物当中都会被屡次访佛使用。
如App的底部导航、table标签、弹框组合、toast教唆、浮层教唆、下拉菜单、程度条、种种采选器、文本框、单选、复选等,这些使用场景平庸的通用型控件、组件会被不同的联想神色屡次常常使用,这个技艺母版照旧帮不了咱们了。
到了这一步,咱们不错推敲诞生我方的组件库,将这些使用频率高的通用型控件、组件,以致页面模板纳入到咱们的组件库当中。
诞生一套熟练、全面的组件库,不仅不错长入咱们的联想模范,还大要极大的普及原型联想后果。
有了这么的一套组件库,联想产物原型只需要持续的拖拽,并在这些基础上稍作修改,就大要快速的完成原型联想。
原型联想的时辰减少了,手脚产物司理、交互联想师就不错有更多的时辰想考产物的进程、逻辑以及用户体验。

小结
临了,咱们沿途来转头下本文的磋商主题,咱们应作念好以下三点条目:
长入联想模范,明确联想步骤:善于借助页面样子处分器和元件样子处分器这两个补助器具来匡助咱们养成长入视觉模范的邃密风俗,团队里面还要作念到组件库的长入。
产物结构明晰,本色抒发准确:用好栅格系统、母版、中继器使得页面结构明晰,本色传达准确;用好页面导航,模范页面的称呼、层级关系,使得产物结构更明晰。
交互逻辑完好在线av 中文,操作进程顺畅:养成预览原型的好风俗,查验页面操作进程,对页面跳转交互进行查漏补缺。
